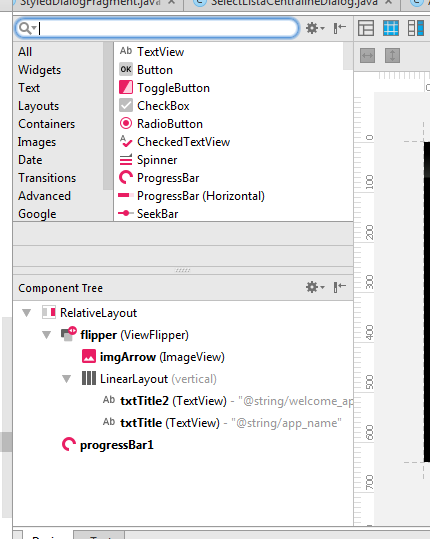
First thing, we need to put the graph into the layou.xml file, to do this, search in the layout designer the lineChart tag, and put it in, or just type it by hand into the xml file.

At this point we need to declare some variables, that will allow us to communicate with other inner elements of Plugin/Library:
LineChart lc; //lineChart Main Component
ArrayList<String> xAx2; //xAxis titles Array
ArrayList<Entry> yAx2; //yAx entry Array (Values associated with an index)
ArrayList<ILineDataSet> dss; //multidimensional Array containing the whole DataSet
LineDataSet lds; //the DataSet Component
Than we are going to Initiate every component, in your Activity on the onCreate method:
lc = (LineChart) findViewById(R.id.lnCH1); //xml layout Id Reference
dss = new ArrayList<>(); //Initiate the DataSet Component as an empty Array
xAx2 = new ArrayList<>(); //Initiate xAxis titles as an empty Array
yAx2 = new ArrayList<>(); //Initiate yAxis values as an empty Array
After that, we need need to put our data unto the graph, to do this, first of all, we decide how to save the datas that are going to be put to the graph.
– WITH TEXT FILES Go to Tutorial
– WITH DATABASE/S
After created our Data Save System, and after instatiation, and after you have check some statement on your code, create a function to load the saved data, and in this example
we call that function “getData()”
Add to the ArrayList every day of the week, this data are going to be put to the graph like titles.
xAx2.add("LUNEDI"); //It only adds a string parameter to the xAxis of the Graph as a Title
xAx2.add("MARTEDI");
xAx2.add("MERCOLEDI");
xAx2.add("GIOVEDI");
xAx2.add("VENERDI");
xAx2.add("SABATO");
xAx2.add("DOMENICA");
In the next post we are going to see how put some values to the graph, and complete the configuration, stay tuned.