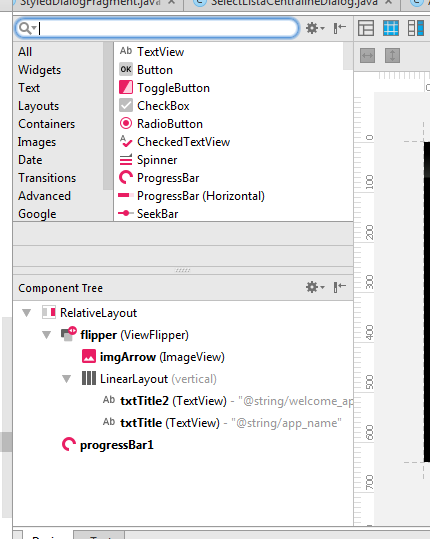
Per prima cosa avremmo bisogno di posizione nel file layout.xml dell’Activity il grafico, per fare ciò basta cercare nel layout designer il lineChart e inserirlo, o scrivere a mano il tag lineChart nel file xml.

A questo punto abbiamo bisogno di dichiarare alcune variabili, che ci permetterano di comunicare con gli elementi interni di questo Plugin/Libreria:
LineChart lc; //lineChart Main Component
ArrayList<String> xAx2; //xAxis titles Array
ArrayList<Entry> yAx2; //yAx entry Array (Values associated with an index)
ArrayList<ILineDataSet> dss; //multidimensional Array containing the whole DataSet
LineDataSet lds; //the DataSet Component
Poi inizializziamo ogni componente, nel metodo onCreate dell’Activity:
lc = (LineChart) findViewById(R.id.lnCH1); //xml layout Id Reference
dss = new ArrayList<>(); //Initiate the DataSet Component as an empty Array
xAx2 = new ArrayList<>(); //Initiate xAxis titles as an empty Array
yAx2 = new ArrayList<>(); //Initiate yAxis values as an empty Array
Fatto questo dobbiamo riempire il grafico con dei dati, per fare questo prima di tutto decidiamo come salvare i dati che poi andranno resi disponibili al grafico.
– TRAMITE FILE DI TESTO Vai al Tutorial
– TRAMITE DATABASE
Una volta creato il sistema di salvataggio dei dati, dopo aver istanziato i dati e fatti i dovuti controlli, creare una funzione per caricare i dati che avete salvato, in questo esempio chiameremo la funzione “getData()”
Aggiungete all’ArrayList tutti i giorni della Settimana, questi dati compariranno come titoli sul grafico.
xAx2.add("LUNEDI"); //It only adds a string parameter to the xAxis of the Graph as a Title
xAx2.add("MARTEDI");
xAx2.add("MERCOLEDI");
xAx2.add("GIOVEDI");
xAx2.add("VENERDI");
xAx2.add("SABATO");
xAx2.add("DOMENICA");
Nel prossimo post vedremo come aggiungere dei valori al grafico, e completare la configurazione, restate collegati.